Project Details
Sticky NavbarHTML, CSS & JavaScript Project

Project Description
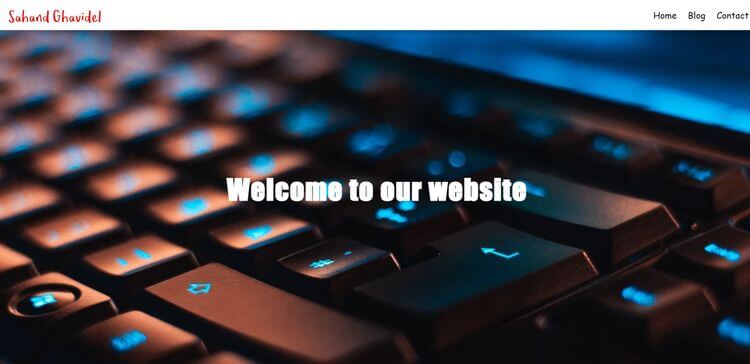
In the project, our aim is to design a sticky navbar that alters its color as we scroll down the webpage. The final version of the project will feature an image in the background of the main section, with a navbar at the top displaying a logo and menu. As we scroll down, we will come across some Lorem ipsum-style text. As we continue to scroll, the navbar's color will change to black. To accomplish this, we will utilize JavaScript to calculate a specific point that has not been reached and add or remove classes to achieve different styles for the navbar.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies