Project Details
Q&A SectionHTML, CSS & JavaScript Project

Project Description
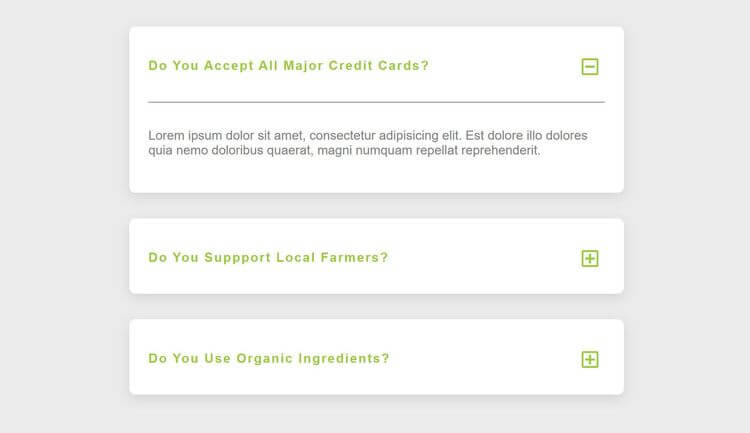
This project involves creating a question and answer section that can be useful for many websites to improve their SEO. The final version of the project features three questions, each with a plus sign tab. Clicking on the plus sign shows the answer of the question. We'll use Font Awesome's library to get the plus and minus signs. We'll learn to add and remove classes using JavaScript. When we click on the plus sign, we'll add an "active" class to the question, revealing the answer. Clicking on the minus sign removes the "active" class to hide the answer.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies