Project Details
Sidebar MenuHTML, CSS & JavaScript Project

Project Description
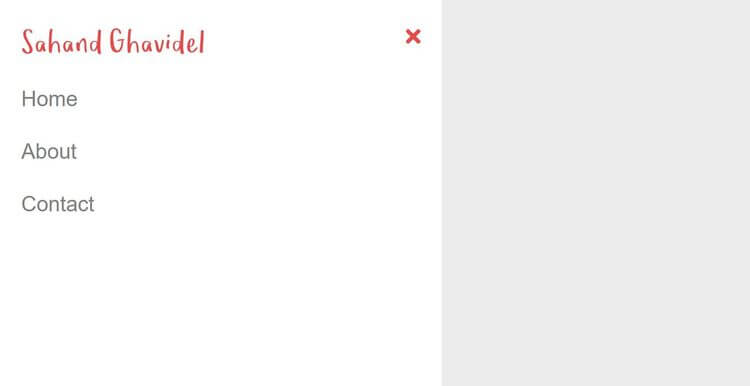
In this project, our goal is to create a sidebar menu in this project. At the top right of the website, you can find a hamburger icon. Upon clicking on it, the menu appears smoothly, featuring multiple options with a beautiful hovering effect. We'll also create a logo as an SVG image and obtain a cross icon from Font Awesome. Clicking the cross icon will close the menu.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies