Project Details
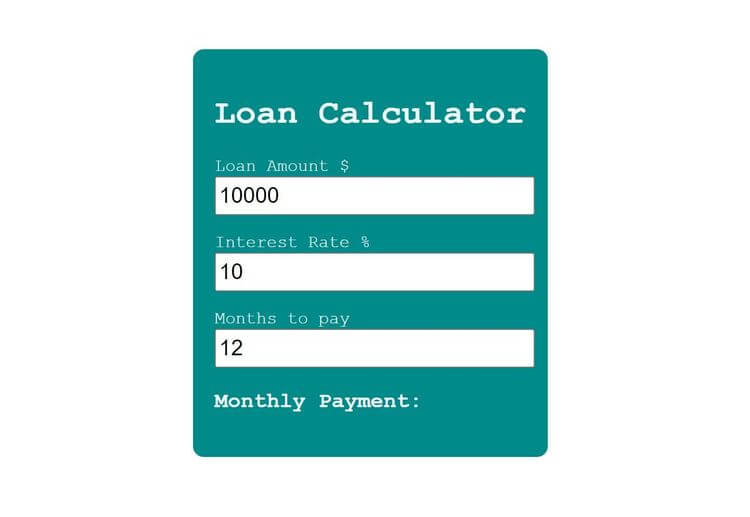
Loan CalculatorHTML, CSS & JavaScript Project

Project Description
Our objective is to develop a loan calculator that determines monthly payments for a given loan amount, interest rate, and payment term. The calculator features three input fields: loan amount, interest rate, and payment term. By entering these values, we can determine the monthly payment required to pay off the loan in the specified time. Changes to any of the input values automatically update the monthly payment amount. We will use HTML to create the input fields, CSS to style the project, and JavaScript to calculate the monthly payment based on the provided input.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
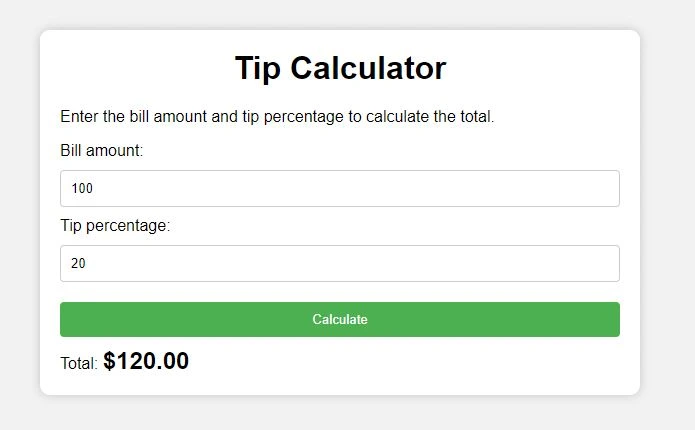
Continue your learning journey with these handpicked projects that share similar concepts and technologies
%202.webp?alt=media&token=7ffdb0b5-c934-43e2-a7a1-029e283cce6f)