Feedback UIHTML, CSS & JavaScript Project

Project Description
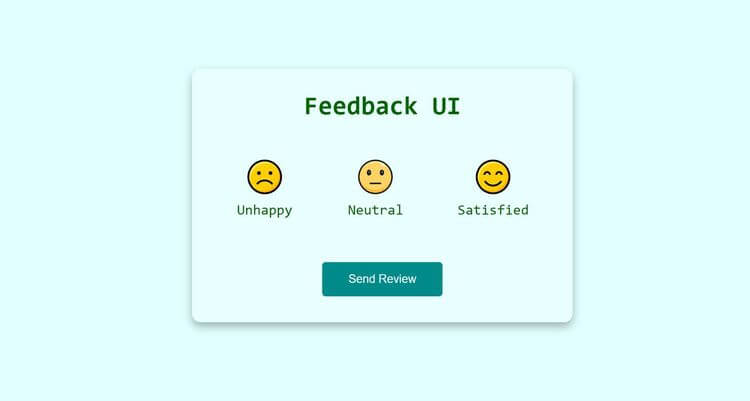
In this project, we're creating a UI that allows users to give feedback by selecting from three ratings: unhappy, neutral, and satisfied, each with a hovering effect. Upon selecting a rating, it becomes active and changes background color. If the user refreshes the page, they can choose another rating, and the feedback section updates accordingly. To create this UI, we'll install the project with its design, add a background color, and create a container with a box shadow. Using JavaScript, we'll add and remove a class to activate a rating and add an event listener to the "send review" button, triggering a function that displays the inner text of each rating in the feedback section.
Technologies Used
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies