Project Details
Mouse EventHTML, CSS & JavaScript Project

Project Description
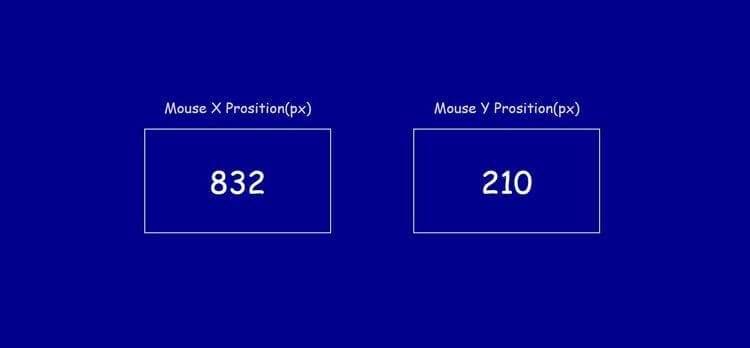
In this project, we create a mouse event project that tracks the mouse's position on the screen. Moving the mouse around will display X and Y positions that change as you move. These measurements are useful for designing websites and writing CSS. We'll use the "add event listener" method to track mouse position in the browser. This mouse event project can also teach you how to use JavaScript to build web apps that respond to user input.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies