Random Password GeneratorHTML, CSS & JavaScript Project

Project Description
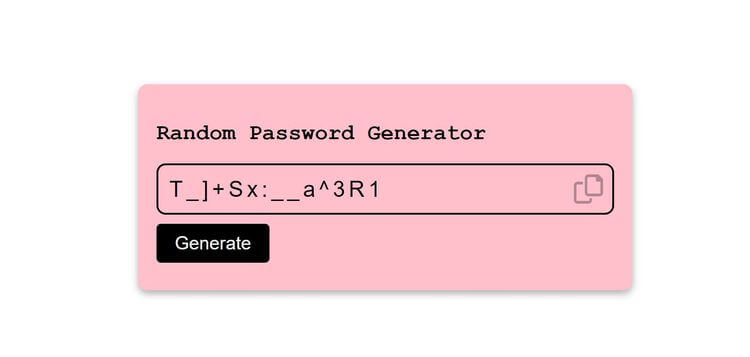
We'll build a random password generator that generates a password using different characters. The final project will consist of a container titled "Random Password Generator" with an input field containing an icon for copying the password and a button to generate it. When we click the button, a password is generated randomly. We can copy it by clicking the icon. A notification will appear confirming that the password has been copied, and we can paste it anywhere we want. This project will teach us how to create random passwords and copy text using a button in the project. We'll also learn how to add a notification to the project. It's an intermediate to advanced project for learning new skills.
Technologies Used
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies
%202.webp?alt=media&token=7ffdb0b5-c934-43e2-a7a1-029e283cce6f)